 for..in,for..of区别
for..in,for..of区别
# for..in和for..of
| for .. in | 遍历得到 key | 可枚举的数据:数组、字符串、对象 |
|---|---|---|
| for .. of | 遍历得到 value | 可迭代的数据:数组、字符串、Set、Map |
是否可枚举: Object.getOwnPropertyDescriptors(obj) -> enumerable: true
是否可迭代: arr[Symbol.iterator]() -> next()
# for..in
// for..in 遍历的是key值 可以遍历数组,对象,字符串
let arr = [1,2,3];
for(let key in arr) {
console.log(key);
}
// 0 1 2
let str = "abc";
for(let key in str) {
console.log(key);
}
// 0 1 2
let obj = {
name: "张三",
age: 14
}
for(let key in obj) {
console.log(key, obj[key]);
}
// name 张三
// age 14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# for..of
遍历对象会提示:Uncaught TypeError: obj is not iterable
// for..of遍历的是value值,可遍历数组,字符串,map,set
let arr = [1,2,3];
for(let value of arr) {
console.log(value);
}
// 1 2 3
let str = "abc";
for(let value of str) {
console.log(value);
}
// a b c
const set = new Set([10, 20, 30])
for (let value of set) {
console.log(value)
}
// 10 20 30
let map = new Map([
['x', 1], ['y', 2], ['z', 3]
])
for (let value of map) {
console.log(value)
}
// [
// "x",
// 1
// ]
// [
// "y",
// 2
// ]
// [
// "z",
// 3
// ]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# 对象的可枚举属性
for...in 遍历一个对象的可枚举属性。
使用 Object.getOwnPropertyDescriptors(obj) 可以获取对象的所有属性描述,看 enumerable: true 来判断该属性是否可枚举。
对象,数组,字符传
let arr = [1,2,3];
console.log(Object.getOwnPropertyDescriptors(arr))
// 打印结果
// {
// "0": {
// "value": 1,
// "writable": true,
// "enumerable": true,
// "configurable": true
// },
// "1": {
// "value": 2,
// "writable": true,
// "enumerable": true,
// "configurable": true
// },
// "2": {
// "value": 3,
// "writable": true,
// "enumerable": true,
// "configurable": true
// },
// "length": {
// "value": 3,
// "writable": true,
// "enumerable": false,
// "configurable": false
// }
// }
let obj = {
name: "张三",
age: 14
}
console.log(Object.getOwnPropertyDescriptors(obj))
// {
// "name": {
// "value": "张三",
// "writable": true,
// "enumerable": true,
// "configurable": true
// },
// "age": {
// "value": 14,
// "writable": true,
// "enumerable": true,
// "configurable": true
// }
// }
let str = "abc";
console.log(Object.getOwnPropertyDescriptors(str));
// {
// "0": {
// "value": "a",
// "writable": false,
// "enumerable": true,
// "configurable": false
// },
// "1": {
// "value": "b",
// "writable": false,
// "enumerable": true,
// "configurable": false
// },
// "2": {
// "value": "c",
// "writable": false,
// "enumerable": true,
// "configurable": false
// },
// "length": {
// "value": 3,
// "writable": false,
// "enumerable": false,
// "configurable": false
// }
// }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
# 可迭代对象
for...of 遍历一个可迭代对象。
其实就是迭代器模式,通过一个 next 方法返回下一个元素。
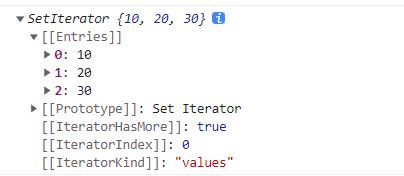
该对象要实现一个 [Symbol.iterator] 方法,其中返回一个 next 函数,用于返回下一个 value(不是 key)。
可以执行 arr[Symbol.iterator]() 看一下。
JS 中内置迭代器的类型有 String Array arguments NodeList Map Set generator 等。
const set = new Set([10, 20, 30])
for (let value of set) {
console.log(value)
}
console.log(set[Symbol.iterator]())
1
2
3
4
5
2
3
4
5

# for await ..of
用于遍历一组Promise
function getPromise(num) {
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve(num)
},1000)
})
}
const p1 = getPromise(10);
const p2 = getPromise(20);
const p3 = getPromise(30);
const list = [p1,p2,p3];
(async function() {
for await (let res of list) {
console.log(res)
}
})();
Promise.all(list).then(res => {
console.log(res)
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

编辑 (opens new window)
上次更新: 2024/12/19, 09:15:30
