 Ajax
Ajax
# Ajax
它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验
# 应用场景
1.页面上拉加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉列表
# 运行环境
需要在网站环境下才能生效
# 运行原理
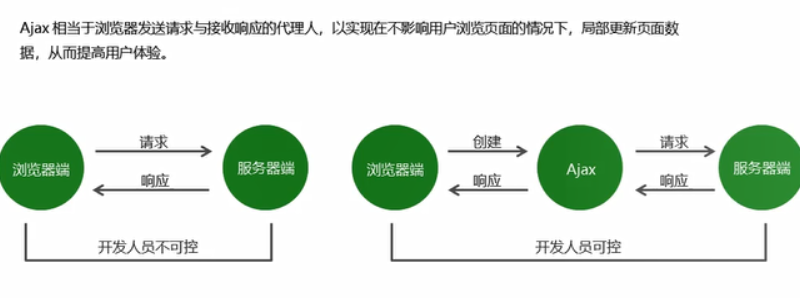
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。

# 实现步骤
1.创建Ajax对象
var xhr = new XMLHttpRequest();
2.告诉Ajax请求地址以及请求方式
xhr.open('get','http://www.example.com');
3.发送请求
xhr.send();
4.获取服务器端给客户端响应的数据
xhr.onload = function(){
console.log(xhr.responseText)
}
2
3
# 入门案例
<script type="text/javascript">
//1.创建ajax对象
var xhr = new XMLHttpRequest()
//2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
//1)请求方式2)请求地址
xhr.open('get','http://localhost:3000/first')
//3.发送请求
xhr.send()
//4.获取服务器端响应到客户端的数据
xhr.onload = function(){
console.log(xhr.responseText)
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13

typeof 变量 //查看变量类型
# JSON字符串转换为JSON对象
JSON.parse(xhr.responseText) //将JSON字符串转换为JSON对象
# 请求参数传递
# GET请求

需要自己手动拼接
<script type="text/javascript">
var button = document.getElementById('btn');
var username = document.getElementById('username')
var age = document.getElementById('age')
button.onclick = function(){
var nameValue = username.value;
var ageValue = username.value;
//创建ajax对象
var xhr = new XMLHttpRequest()
//拼接请求参数
var params = 'username='+nameValue+'&age='+ageValue
//配置ajax对象
xhr.open('get','http://localhost:3000/get?'+params)
//发送请求
xhr.send()
//获取服务器端响应的数据
xhr.onload = function(){
console.log(xhr.responseText)
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# POST请求

<script type="text/javascript">
var button = document.getElementById('btn');
var username = document.getElementById('username')
var age = document.getElementById('age')
button.onclick = function(){
var nameValue = username.value;
var ageValue = username.value;
//创建ajax对象
var xhr = new XMLHttpRequest()
//拼接请求参数
var params = 'username='+nameValue+'&age='+ageValue
//配置ajax对象
xhr.open('post','http://localhost:3000/post')
//设置请求参数格式的类型(post请求必须要设置)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencode')
//发送请求
xhr.send(params)
//获取服务器端响应的数据
xhr.onload = function(){
console.log(xhr.responseText)
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 请求参数的格式
1.application/x-www-form-urlencoded
name=zhangsan&age=20&sex=男
2.application/json
{name:'zhangsan', age:'20',sex:'男'}
在请求头中指定Content-Type属性的值是application/json,告诉服务器当前请求参数的格式是json
JSON.stringify() //将json对象转换为json字符串
# Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码
0:请求未初始化(还没有调用open())
1: 请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分的数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState //获取Ajax状态码
# 获取服务器端的响应另一种方式
onreadystatechange事件
当Ajax状态码发生变化时将自动触发该事件
var xhr = new XMLHttpRequest()
//0已经创建了ajax对象,但是还没有对ajax对象进行配置
console.log(xhr.readyState)
xhr.open('get','http://localhost:3000/readyState')
//1已经对ajax对象进行配置,但是还没有发送请求
console.log(xhr.readyState)
xhr.send()
//当ajax状态码发生变化的时候触发
xhr.onreadystatechange = function(){
//2 请求已经发送了
//3 已经接收到服务器端的部分数据了
//4 服务器端的响应数据已经接受完成
console.log(xhr.readyState)
//对ajax状态码进行判断
//如果状态码的值为4就代表数据已经接收完成了
if (xhr.readyState == 4){
console.log(xhr.responseText)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

# Ajax错误处理
1.网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果
可以判断服务器端返回的状态码,分别进行处理。xhr.status获取http状态码
2.网络畅通,服务器端没有接收到请求,返回404状态码
检查请求地址是否错误
3.网络畅通,服务器端能接收到请求,服务器端返回500状态码
服务器端发生错误,找后端程序员进行沟通
4.网络中断,请求无法发送到服务器端
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理
btn.onclick = function () {
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/error');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function (){
// xhr.status 获取http状态码
console.log(xhr.responseText);
if (xhr.status == 400) {
alert('请求出错')
}
}
// 当网络中断时会触发onerrr事件
xhr.onerror = function () {
alert('网络中断, 无法发送Ajax请求')
}
}
// Ajax状态码: 表示Ajax请求的过程状态 ajax对象返回的
// Http状态码: 表示请求的处理结果 是服务器端返回的
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 低版本IE浏览器的缓存问题

解决方案:在请求地址后面加请求参数,保证每一次请求中的请求参数的值不同
xhr.open('get','http://www.example.com?t='+Math.random())
# 同步异步概述
同步:上一步代码执行完成之后,才能执行下一行代码,即代码逐步执行
ajax是异步的
# Ajax封装
function ajax (options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
// 将参数最后面的&截取掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1);
// 判断请求方式
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post
if (defaults.type == 'post') {
// 用户希望向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
}else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
}else {
// 发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
}else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
调用函数
ajax({
type: 'get',
// 请求地址
url: 'http://localhost:3000/get',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
