 CSS3
CSS3
# CSS3
# 1.CSS3 属性选择器
# 1.1 什么是 CSS3
- 在
CSS2的基础上拓展、新增的样式
# 1.2 CSS3 发展现状
- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
# 1.3 属性选择器列表

# 1.4 属性选择器代码演示
button {
cursor: pointer;
}
button[disabled] {
cursor: default
}
2
3
4
5
6
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 2. 结构伪类选择器
# 2.1 属性列表

# 2.2 代码演示
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
2
3
4
5
6
7
8
9
10
11
# 2.3 nth-child 参数详解
# 2.3.1nth-child 详解
注意:本质上就是选中第几个子元素
n 可以是数字、关键字、公式
n 如果是数字,就是选中第几个
常见的关键字有
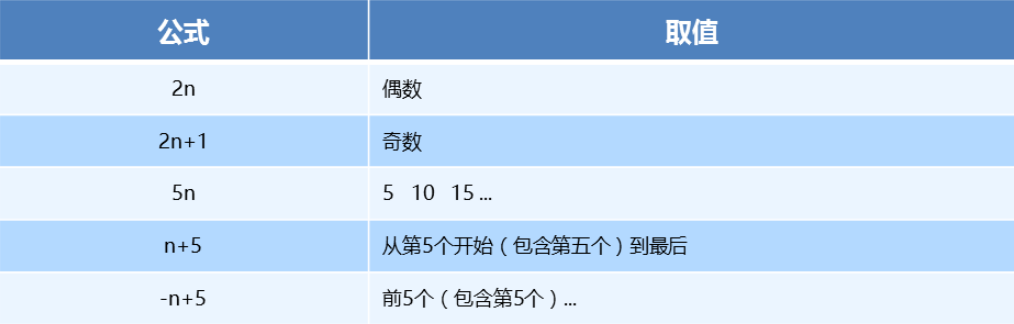
even偶数、odd奇数常见的公式如下(如果 n 是公式,则从 0 开始计算)
但是第 0 个元素或者超出了元素的个数会被忽略

代码演示
<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
}
/* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
# 2.4 nth-child 和 nt-of-type 的区别
代码演示
<style> div :nth-child(1) { background-color: lightblue; } div :nth-child(2) { background-color: lightpink; } div span:nth-of-type(2) { background-color: lightseagreen; } div span:nth-of-type(3) { background-color: #fff; } </style>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nt-of-type选择指定类型的元素
# 3. 伪元素选择器
伪类选择器

伪类选择器注意事项
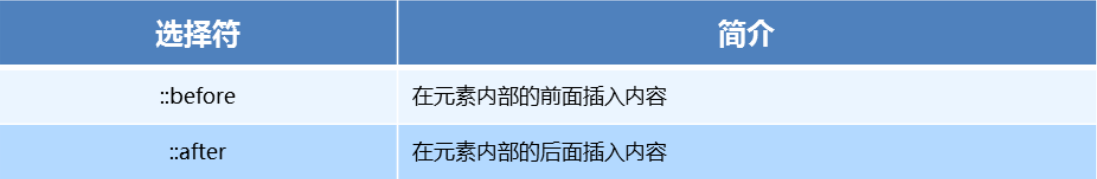
before和after必须有content属性before在内容前面,after在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
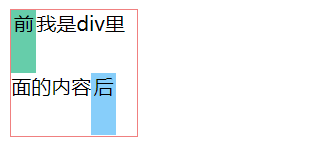
代码演示
<style> div { width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '后'; background-color: lightskyblue; } div::before { content: '前'; background-color: mediumaquamarine; } </style>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24

# 伪元素的案例
添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 4. 2D 转换之 translate
2D转换2D转换是改变标签在二维平面上的位置和形状移动:
translate旋转:
rotate缩放:
scale
translate语法- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y) transform: translateX(n) transfrom: translateY(n)1
2
3重点知识点
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
代码演示
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* 水平移动 100px */
/* transform: translateX(100px); */
/* 垂直移动 100px */
transform: translateY(100px)
/*
1.我们translate里面的参数是可以用%
2.如果里面的参数是%移动的距离是盒子自身的宽度或者高度来对比的
这里的50%就是100px因为盒子的宽度是200px*/
transform: translateX(50%)
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 让一个盒子水平垂直居中
transform: translate(-50%,-50%);相当于之前的margin-left:负宽度的一半,margin-top:负高度的一半
div {
background-color: lightseagreen;
width: 200px;
height: 200px;
position: relative;
}
div > p {
background-color: green;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
/* 不用自己手动计算盒子的一半长度 */
transform: translate(-50%,-50%);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 5. 2D 转换 rotate
# 5.1 rotate
rotate 旋转
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
rotate语法/* 单位是:deg */ transform: rotate(度数)1
2重点知识点
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
代码演示
img:hover { transform: rotate(360deg) }1
2
3
2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
# 5.2 三角
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: "";
position: absolute;
top: 7px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/*鼠标经过,小图标旋转到上面*/
div:hover::after {
transform: rotate(225deg);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22

# 5.3设置元素旋转中心点(transform-origin)
transform-origin基础语法transform-origin: x y;1重要知识点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心 (50% 50%),等价于
centercenter - 还可以给 x y 设置像素或者方位名词(
top、bottom、left、right、center)
# 6. 2D 转换之 scale
scale的作用- 用来控制元素的放大与缩小
语法
transform: scale(x, y)1知识要点
- 注意,x 与 y 之间使用逗号进行分隔
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
代码演示
div:hover { /* 注意,数字是倍数的含义,所以不需要加单位 */ /* transform: scale(2, 2) */ /* 实现等比缩放,同时修改宽与高 */ /* transform: scale(2) */ /* 小于 1 就等于缩放*/ transform: scale(0.5, 0.5) }1
2
3
4
5
6
7
8
9
10
# 7. 2D 转换综合写法
知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
- 同时使用多个转换,其格式为
代码演示
div:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }1
2
3
# 8. 动画(animation)
# 8.1基本使用
什么是动画
- 动画是
CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
- 动画是
动画的基本使用
- 先定义动画
- 在调用定义好的动画
语法格式(定义动画)
@keyframes 动画名称 { 0% { width: 100px; } 100% { width: 200px } }1
2
3
4
5
6
7
8语法格式(使用动画)
div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }1
2
3
4
5
6动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
代码演示
<style> div { width: 100px; height: 100px; background-color: aquamarine; animation-name: move; animation-duration: 0.5s; } @keyframes move{ 0% { transform: translate(0px) } 100% { transform: translate(500px, 0) } } </style>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 8.2 动画常见属性
常见的属性

代码演示
div { width: 100px; height: 100px; background-color: aquamarine; /* 动画名称 */ animation-name: move; /* 动画花费时长 */ animation-duration: 2s; /* 动画速度曲线 */ animation-timing-function: ease-in-out; /* 动画等待多长时间执行 */ animation-delay: 2s; /* 规定动画播放次数 infinite: 无限循环 */ animation-iteration-count: infinite; /* 是否逆行播放 */ animation-direction: alternate; /* 动画结束之后的状态 */ animation-fill-mode: forwards; } div:hover { /* 规定动画是否暂停或者播放 */ animation-play-state: paused; }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 8.3 动画简写方式
动画简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */ animation: name duration timing-function delay iteration-count direction fill-mode1
2知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
- 简写属性里面不包含
代码演示
animation: move 2s linear 1s infinite alternate forwards;1
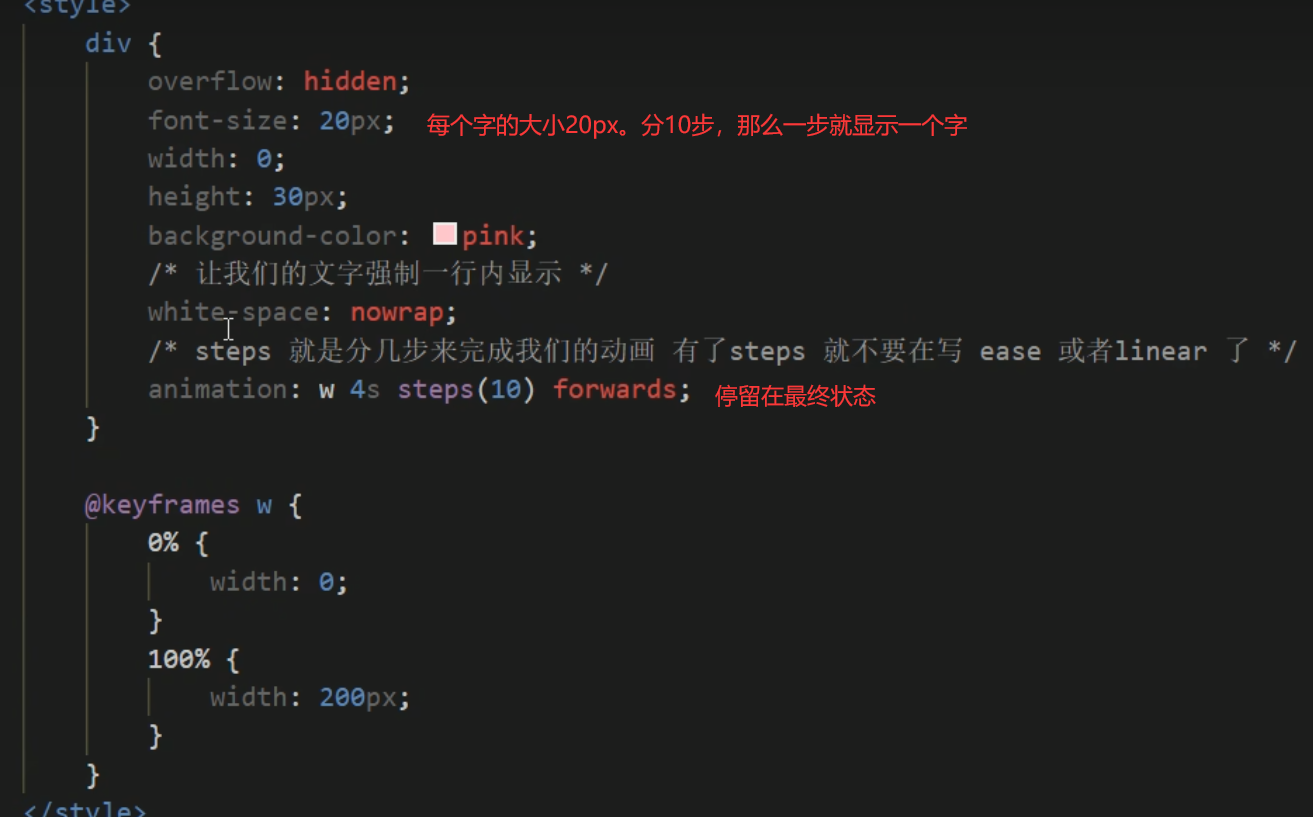
# 8.4 速度曲线细节
- 速度曲线细节
animation-timing-function: 规定动画的速度曲线,默认是ease

代码演示
div { width: 0px; height: 50px; line-height: 50px; white-space: nowrap; overflow: hidden; background-color: aquamarine; animation: move 4s steps(24) forwards; } @keyframes move { 0% { width: 0px; } 100% { width: 480px; } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
可以利用steps()来实现打字机效果

# 奔跑的熊大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(media/bear.png) no-repeat;
/* 我们元素可以添加多个动画, 用逗号分隔 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 9. 3D变换
# 9.1 认识 3D 转换
3D的特点- 近大远小
- 物体和面遮挡不可见
三维坐标系
x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值

# 9.2 3D 转换
3D转换知识要点3D位移:translate3d(x, y, z)3D旋转:rotate3d(x, y, z)- 透视:
perspctive 3D呈现transfrom-style
3D移动translate3d3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离- 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
语法
transform: translate3d(x, y, z)1代码演示
transform: translate3d(100px, 100px, 100px) /* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */ transform: translate3d(100px, 100px, 0)1
2
3
# 9.3 透视 perspective
知识点讲解
- 如果想要网页产生
3D效果需要透视(理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
知识要点
透视需要写在被视察元素的父盒子上面
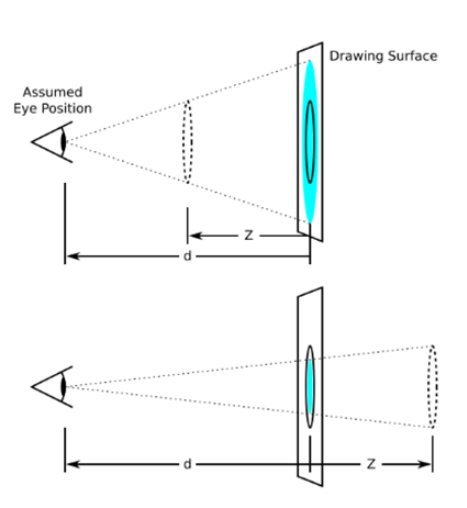
注意下方图片
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

代码演示
body { perspective: 1000px; }1
2
3
# 9.4 translateZ
translateZ与perspecitve的区别perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小
# 9.5 3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
代码案例
div { perspective: 300px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateX(-45deg) }1
2
3
4
5
6
7
8
9
10
11
12
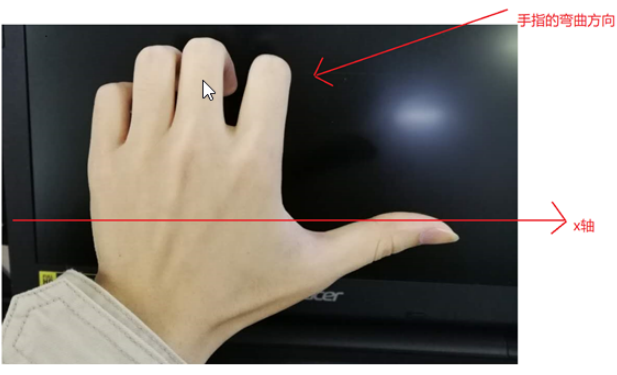
13左手准则
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向

# 9.6 3D 旋转 rotateY
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateY(180deg) }1
2
3
4
5
6
7
8
9
10
11
12
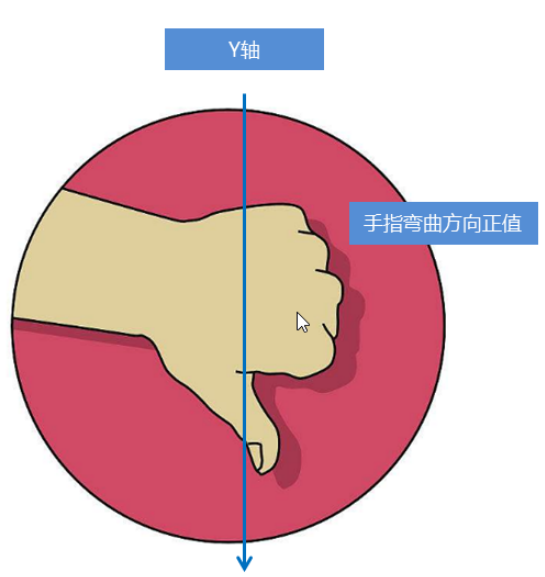
13左手准则
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

# 9.7 3D 旋转 rotateZ
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg) }1
2
3
4
5
6
7
8
9
10
11
12
13rotate3dtransform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转 45deg
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }1
2
3
4
5
6
7
8
9
10
11
12
13# 9.8
3D呈现transform-styletransform-style☆☆☆☆☆
控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间代码写给父级,但是影响的是子盒子
