 vue-router
vue-router
# Vue-Router
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
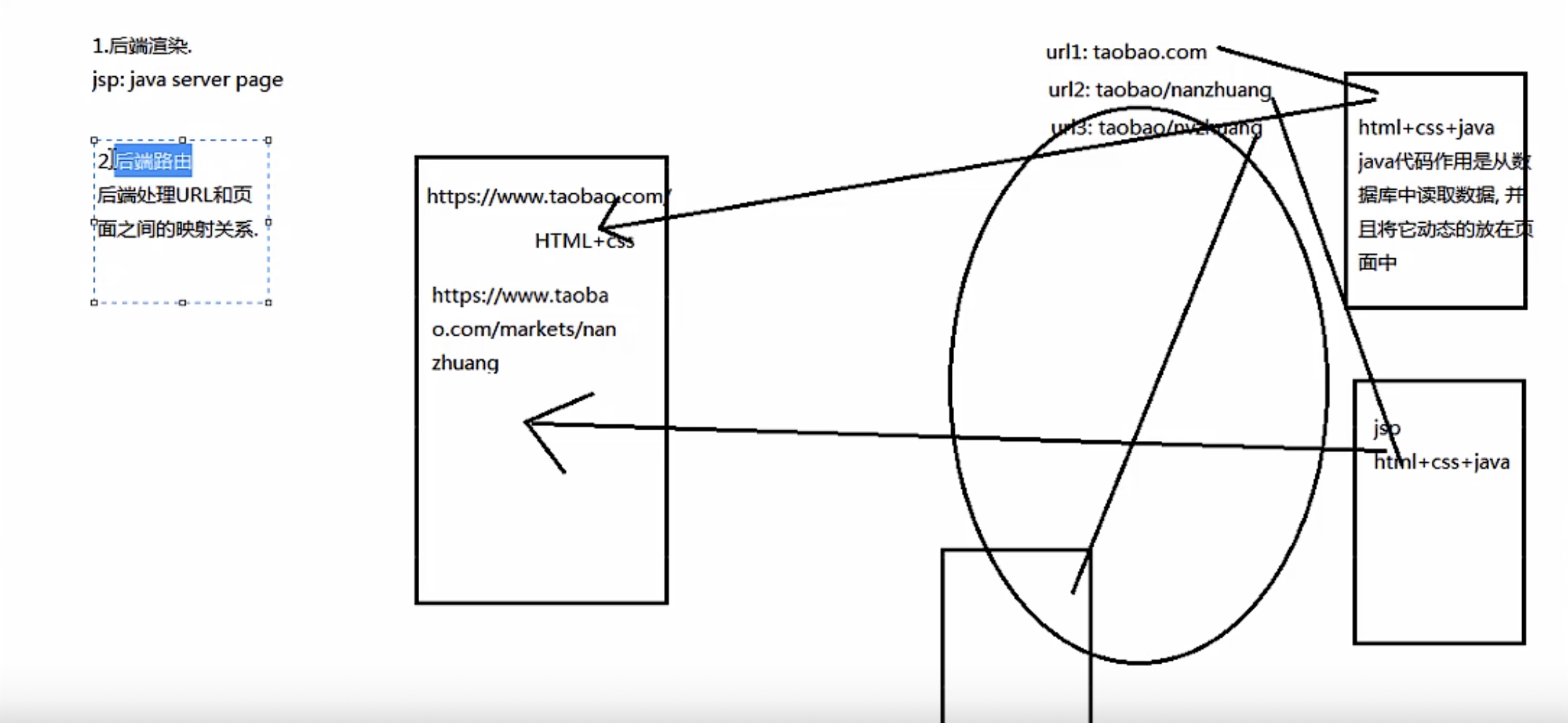
# 后端路由
早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理. Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
这就完成了一个IO操作
上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.

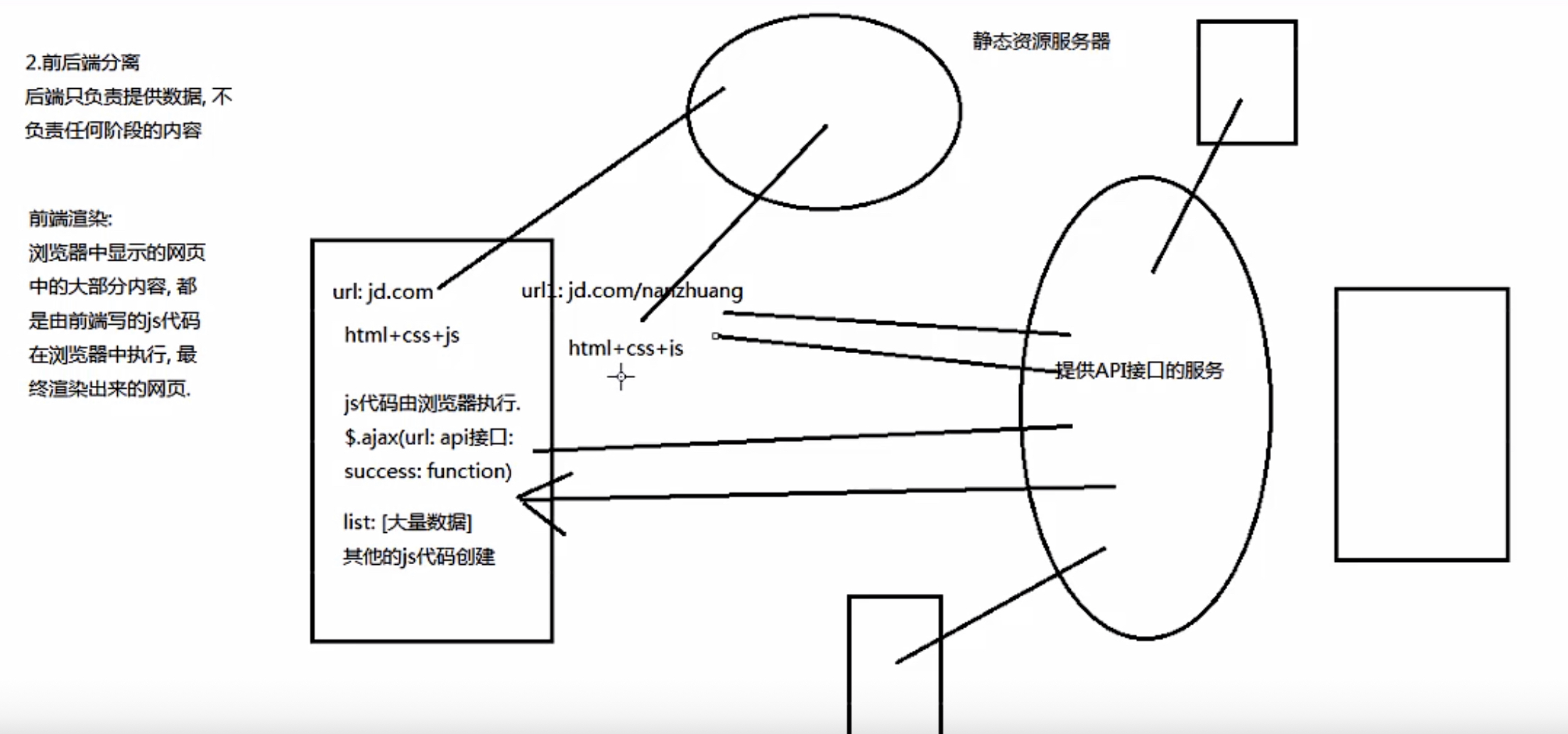
# 前端路由
- 前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
- 并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
- 目前很多的网站依然采用这种模式开发.
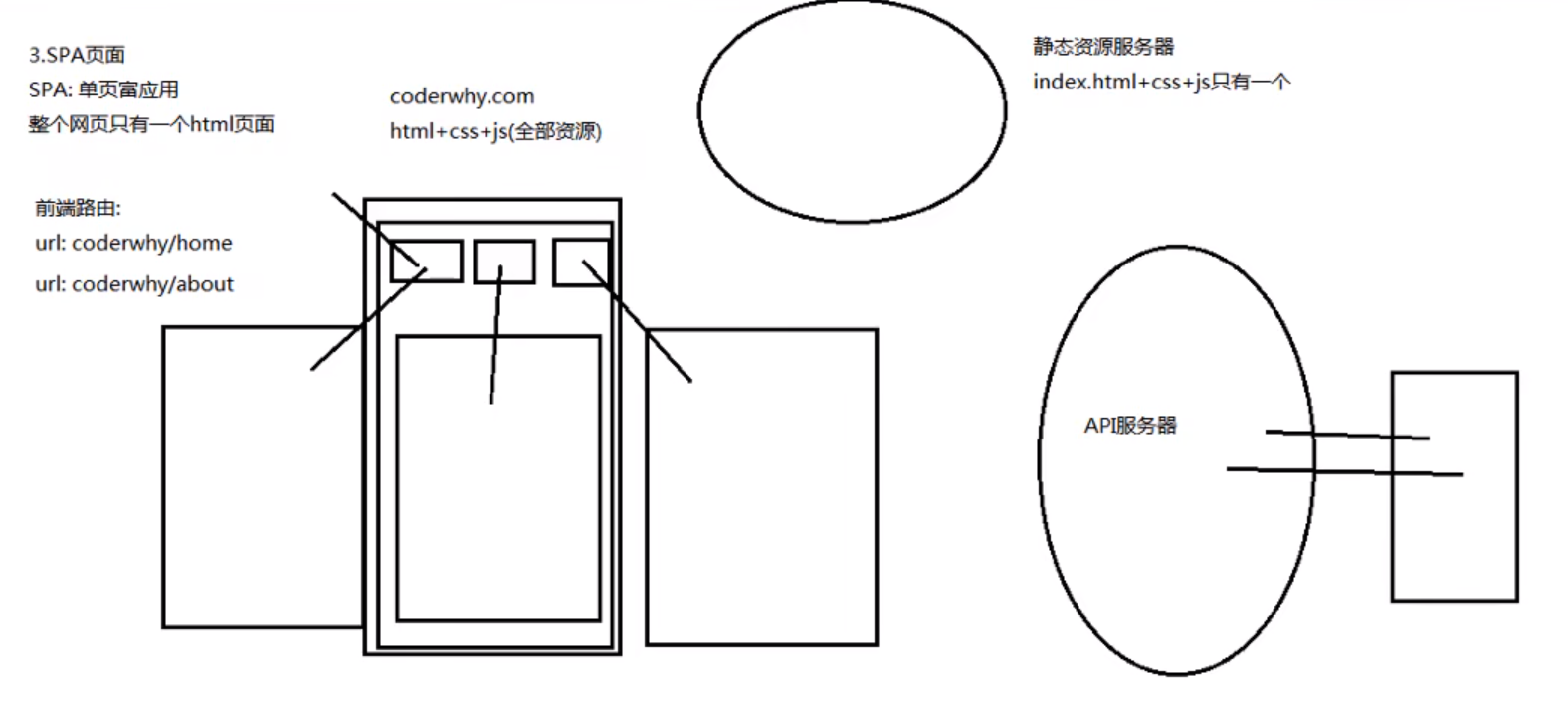
- 单页面富应用阶段:
- 其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
- 也就是前端来维护一套路由规则.
- 前端路由的核心是什么呢?
- 改变URL,但是页面不进行整体的刷新。


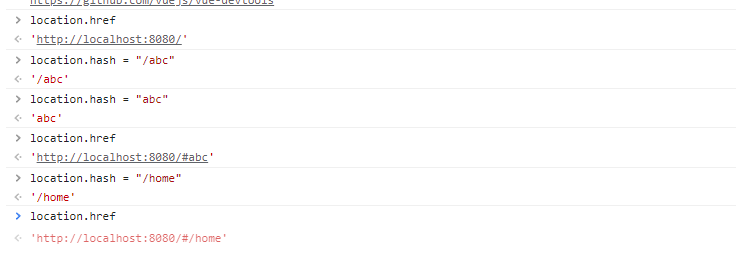
# URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
方法 含义 window.location.href:"url" 在本页跳转到url所指的链接 window.location.replace:"url" 用新的url替换原先的路径 window.location.reload() 强制刷新页面,重新向服务端发送请求 location.href:"url" 在本页跳转到链接地址 parent.location.href:"url" 跳转到上一层页面的指定url链接 top.location.href:"url" 在最外层页面上进行跳转 window.location.href:这种请求方式,需要刷新整个界面,故而用户体验度不好。但是在文件下载的时候,却只能用这种方式发送请求,ajax请求得不到响应。

# HTML5的history模式
- history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
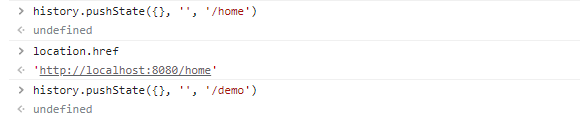
history.pushState()

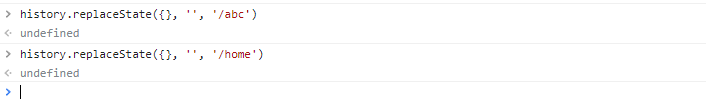
history.replaceState({}, '', '/abc')
history.go()history.back() == history.go(-1)history.forword() == history.go(1)

# 认识Vue-Router
- 目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 官方网站: https://router.vuejs.org/zh/
- vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
# 安装和使用Vue-Router
步骤一: 安装vue-router
npm install vue-router --save1步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
import Vue from 'vue' import VueRouter from 'vue-router' // 1.注入插件 Vue.use(VueRouter)1
2
3
4
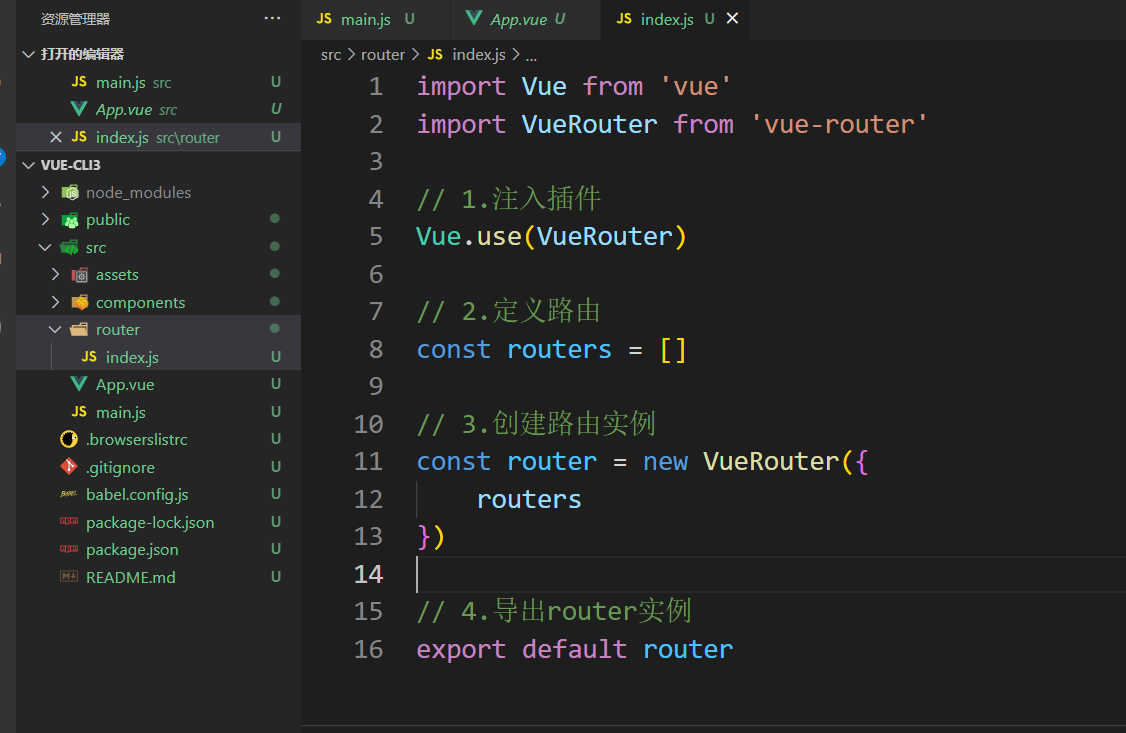
5第二步:创建路由实例,并且传入路由映射配置
// 2.定义路由 const routers = [] // 3.创建路由实例 const router = new VueRouter({ routers }) // 4.导出router实例 export default router1
2
3
4
5
6
7
8
9
10第三步:在Vue实例中挂载创建的路由实例(main.js)
import router from './router' new Vue({ router, // 路由挂载到Vue实例中 render: h => h(App), }).$mount('#app')1
2
3
4
5
6
使用vue-router的步骤: 第一步: 创建路由组件 第二步: 配置路由映射: 组件和路径映射关系
// 2.定义路由 const routers = [ { path: '/home', component: Home }, { path: '/about', component: About } ]1
2
3
4
5
6
7
8
9
10
11第三步: 使用路由: 通过
<router-link>和<router-view>(App.vue)<div id="app"> <router-link to="/home">首页</router-link> <router-link to="/about">关于</router-link> <router-view></router-view> </div>1
2
3
4
5
src-->router-->index.js(没有文件可以自己创建)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home.vue'
import About from '../components/About.vue'
// 1.注入插件
Vue.use(VueRouter)
// 2.定义路由
const routers = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
// 3.创建路由实例
const router = new VueRouter({
routers
})
// 4.导出router实例
export default router
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

App.vue
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.
在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
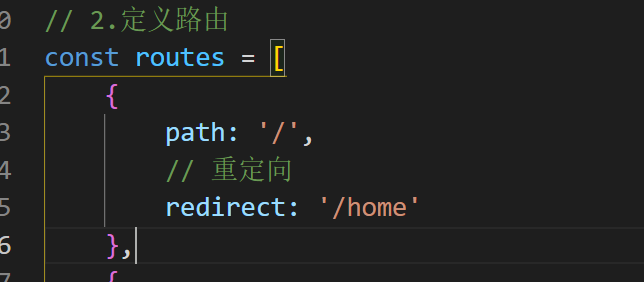
# 路由的默认路径
- 配置解析:
- 我们在routes中又配置了一个映射.
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.

# 改变路径的hash模式
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
// 3.创建路由实例
const router = new VueRouter({
routes,
mode: 'history'
})
2
3
4
5
# router-link属性
在前面的
<router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径.<router-link>还有一些其他属性: tag: tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a><router-link to="/home" tag="button">首页</router-link> <router-link to="/about" tag="button">关于</router-link>1
2replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
<router-link to="/home" tag="button" replace>首页</router-link> <router-link to="/about" tag="button" replace>关于</router-link>1
2active-class: 当
<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.- 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
// 3.创建路由实例
const router = new VueRouter({
routes,
mode: 'history',
// 修改linkActiveClass
linkActiveClass: 'active'
})
2
3
4
5
6
7
8
# 路由代码跳转
this.$router.push('/home')
this.$router.replace('/home')
2
# 获取当前路由($route)
this.$route.path
点击相同路由报错解决方案:https://blog.csdn.net/weixin_44196222/article/details/125565441?spm=1001.2014.3001.5502
# 动态路由
- 在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径: /user/aaaa或/user/bbbb 除了有前面的/user之外,后面还跟上了用户的ID 这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
{
path: '/user/:userId',
component: User
}
2
3
4
获取参数:(上面如果写abc,这里也要写abc)
this.$route.params.userId
# 路由懒加载
- 官方给出了解释:
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
- 官方在说什么呢?
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况. 如何避免这种情况呢? 使用路由懒加载就可以了.
- 路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件

# 懒加载的方式
- 方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
- 方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
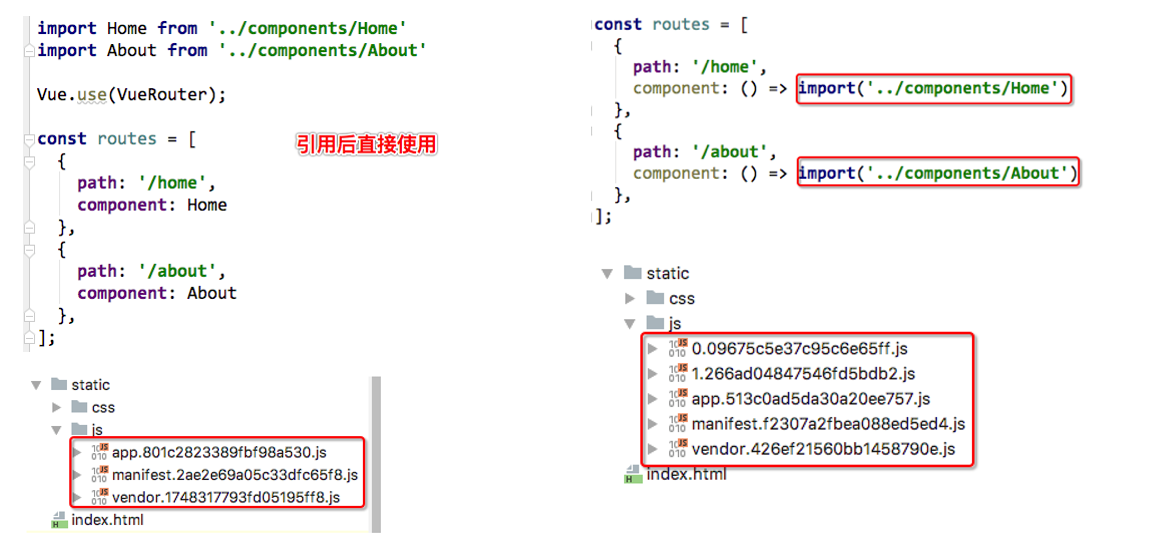
- 方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
未使用路由懒加载打包:

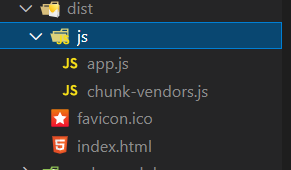
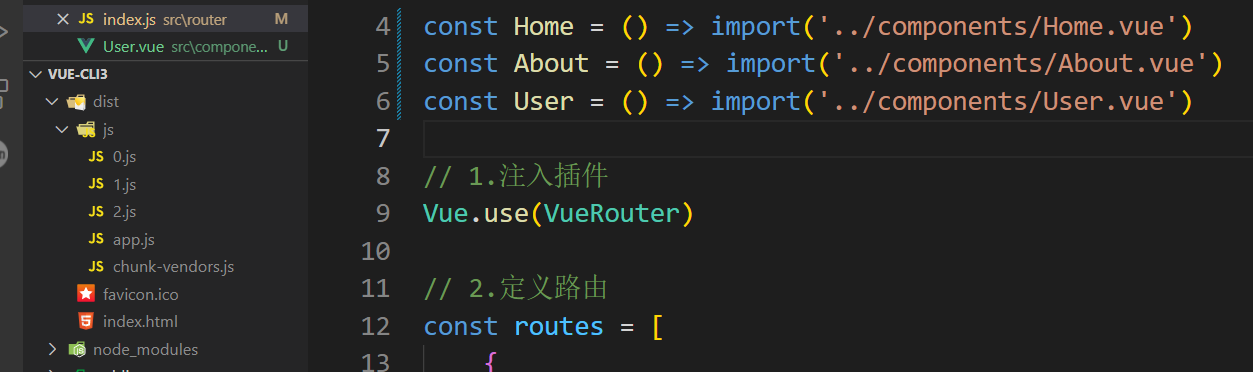
使用路由懒加载后打包:(会把每个路由单独打包到一个js文件里)

const Home = () => import('../components/Home.vue')
const About = () => import('../components/About.vue')
const User = () => import('../components/User.vue')
2
3
# 嵌套路由
- 实现嵌套路由有两个步骤:
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.
- 在组件内部使用
<router-view>标签.
// 2.定义路由
const routes = [
{
path: '/',
// 重定向
redirect: '/home'
},
{
path: '/home',
component: Home,
children:[
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 路由传递参数
# 传递参数的方式:
传递参数主要有两种类型: params和query
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/ab
<router-link :to="'/user/'+userId" tag="button" >用户</router-link> <button @click="userClick">用户</button>1
2userClick() { this.$router.push('/user/'+ this.userId) },1
2
3query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
<router-link :to="{path: '/profile', query: {name: 'zhangsan', age: 19, height: 188}}" tag="button">档案</router-link> <button @click="profileClick">档案</button>1
2profileClick () { this.$router.push({ path: '/profile' + 123, query: { name: 'zhangsan', age: 18 } }) },1
2
3
4
5
6
7
8
9
获取
this.$route.query.参数名
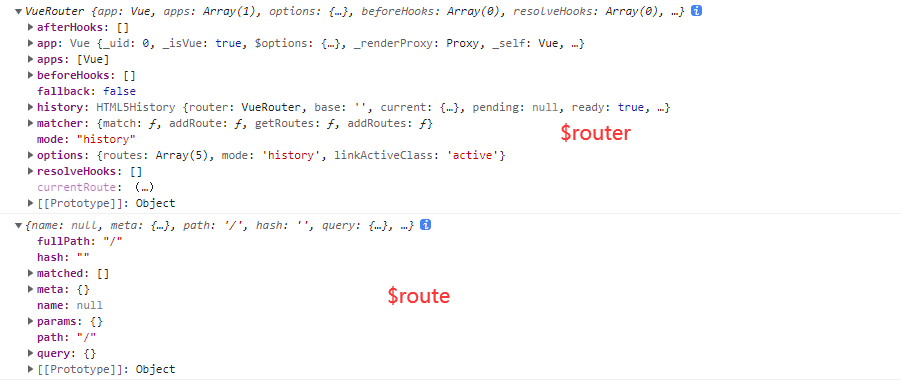
# $route和$router的区别
- $route和$router是有区别的
- $router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- $route为当前router跳转对象里面可以获取name、path、query、params等

# 导航守卫
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过
来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变. 但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'.
- 网页标题是通过
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过mounted声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
created () { document.title = "关于" }1
2
3
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
- vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
- vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
导航钩子的三个参数解析:
- to: 即将要进入的目标的路由对象.
- from: 当前导航即将要离开的路由对象.
- next: 调用该方法后, 才能进入下一个钩子.
// 路由导航守卫
router.beforeEach((to, from, next) => {
window.document.title = to.matched[0].meta.title
console.log(to)
next()
})
2
3
4
5
6
官网:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB
# keep-alive
- keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
- 它们有两个非常重要的属性:
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
- router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
<keep-alive exclude="User,Profile"> <!-- 逗号之间不要空格 -->
<router-view>
<!-- 所有路径匹配到的视图组件都会被缓存 -->
</router-view>
</keep-alive>
2
3
4
5
exclude,里面的属性是这里的name

实现保持默认状态:(保持上一个选中的)
activated() {
this.$router.push(this.path)
},
beforeRouteLeave (to, from, next) {
this.path = this.$route.path
next()
}
2
3
4
5
6
7
