 HTML速成
HTML速成
# HTML速成
HyperText Markup Lanuage(超文本标记语言)
不是编程语言


# 快捷键
初始化:!加TAB键
复制一行:alt+shift+下键
Lorem生成一段文字
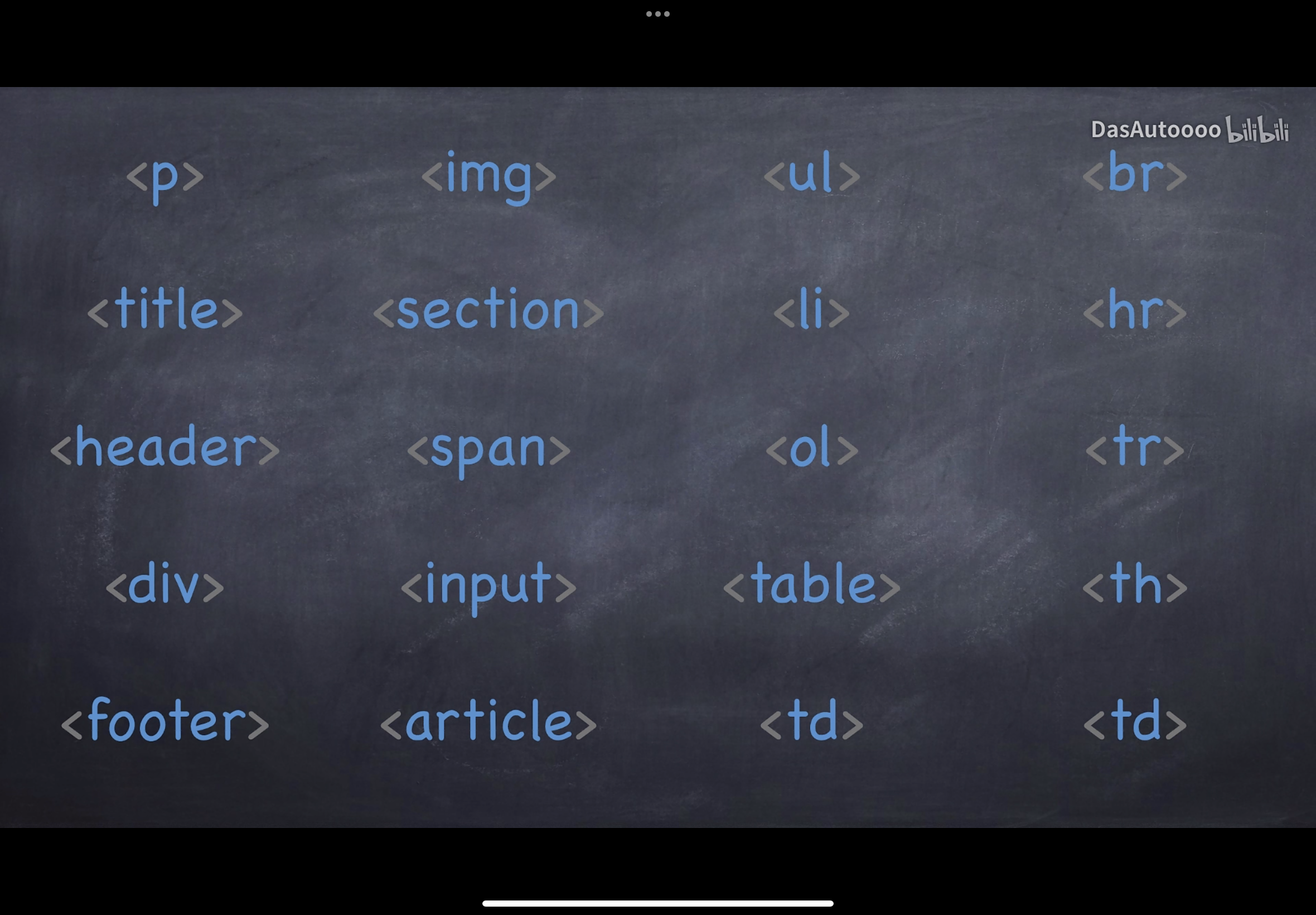
# 块级元素:
1.在页面以块的形式展现
2.出现在新一行
3.占全部宽度
例如:
-
# 内联元素:
1.通常在块级元素内
2.不会导致文本换行
3.只占必要的部分宽度
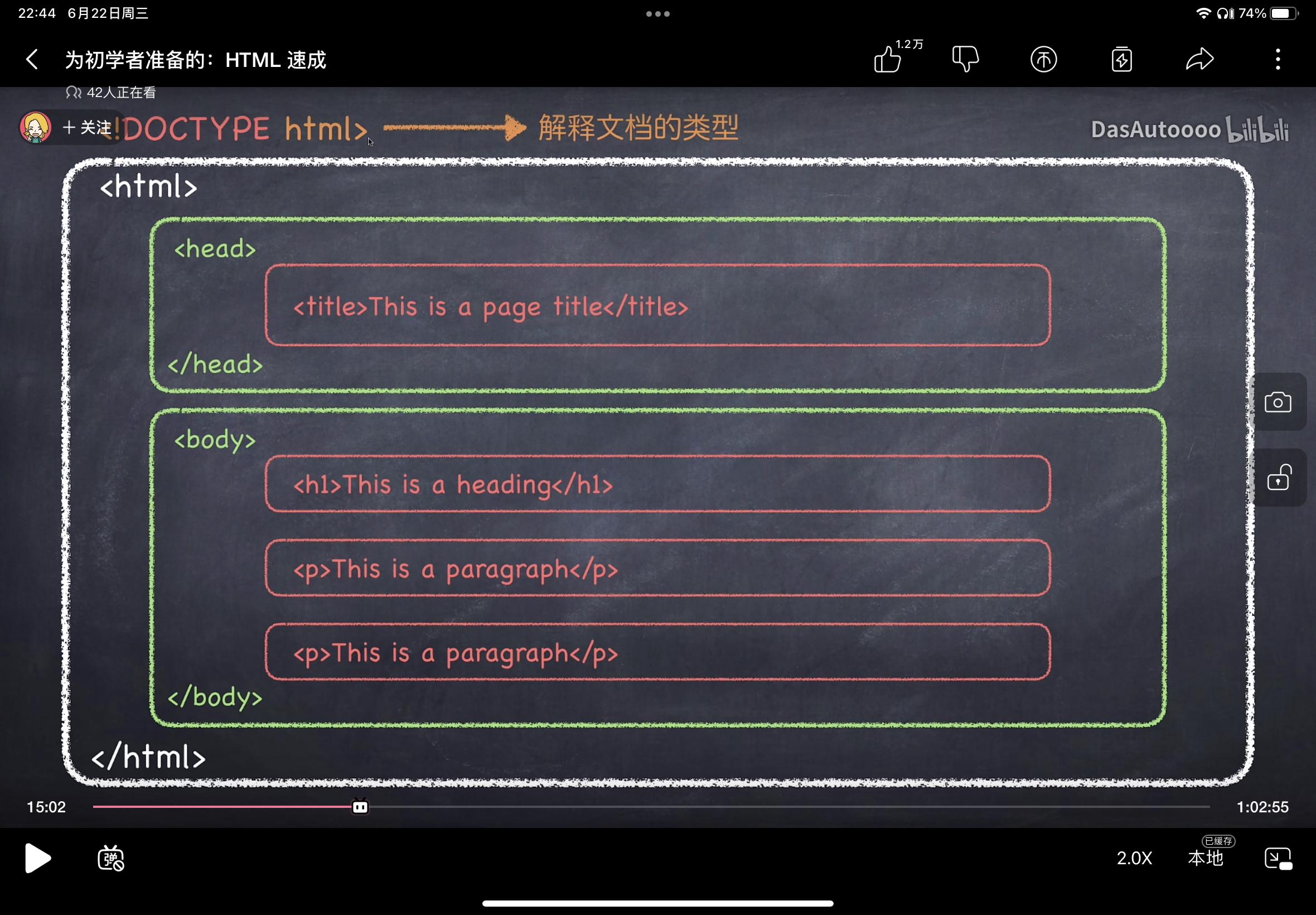
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>header one</h1>
<h2>header one</h2>
<h3>header one</h3>
<h4>header one</h4>
<h5>header one</h5>
<h6>header one</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis amet doloribus voluptatibus deleniti voluptatum dolores assumenda quisquam fugiat, tenetur saepe porro beatae eum. Saepe nobis explicabo, ex illo earum corporis?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam neque quibusdam minus voluptates ut. Repellendus dolores assumenda consectetur, voluptates quibusdam similique non reiciendis sed libero fugiat nulla rem soluta officiis eligendi ut ad neque praesentium tenetur sit, adipisci totam voluptas corrupti dolorem quae. Ad ducimus dolore similique tempore consequatur, sequi veniam id animi repudiandae exercitationem doloribus quidem ut iste! Est illo recusandae voluptatum odio aperiam porro beatae, impedit adipisci quibusdam totam quisquam! Excepturi quas, reiciendis id consectetur accusamus repudiandae fugit veritatis dolorum, repellat commodi vel omnis quam, asperiores eius laudantium. Velit, saepe eum quam eligendi atque totam reiciendis tempora nam!</p>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
<li>list4</li>
</ul>
<ol>
<li>list1</li>
<li>list2</li>
<li>list3</li>
<li>list4</li>
</ol>
<!-- Table -->
<table>
<thead>
<tr>
<th>First Name</th>
<th>Second Name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>zhang</td>
<td>san</td>
<td>18</td>
</tr>
<tr>
<td>zhang</td>
<td>san</td>
<td>18</td>
</tr>
<tr>
<td>zhang</td>
<td>san</td>
<td>18</td>
</tr>
</tbody>
</table>
<br>
<hr>
<!-- Forms -->
<form action="abc.js" method="post">
<div>
<label for="" >First Name</label>
<input type="text" name="firstname" placeholder="Enter First Name">
</div>
<div>
<label for="" >Second Name</label>
<input type="text" name="secondname" placeholder="Enter Second Name">
</div>
<div>
<label for="" >Email</label>
<input type="email" name="email" placeholder="Enter Email">
</div>
<input type="submit" value="提交">
</form>
<!-- Button -->
<Button>This is a Button</Button>
<br>
<!-- Image -->
<img src="img/img.png" alt="">
<!-- Quotation -->
<blockquote>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quas reiciendis ratione ea incidunt alias impedit eligendi perferendis quae exercitationem, non quis nihil cum, beatae rerum error dicta. Perspiciatis, excepturi nulla.</blockquote>
<p><abbr title="这是一个提示">abc</abbr>asdasdasdasdasd</p>
<p><cite>abc</cite>asdasdasdasdasd</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
# CSS
Cascading Stylesheets(层叠样式表)
不是编程语言
告诉浏览器如何指定样式、布局等
# 三种方式添加CSS
# 外部样式表
css保存在.css文件选中
在html的head里使用来引用
# 内部样式表
不使用外部css文件
将css文件放在html的
编辑 (opens new window)
上次更新: 2024/12/19, 09:15:30
